Welcome to Abstra
👋🏼 Abstra is a business process automation and management platform. It leverages Python and out-of-box features to speed up building and orchestrating processes.
The platform is made up of 2 parts:
- 🧩 a local editor installed via pip where developers can build and test projects.
- ☁️ a cloud environment where your project will be hosted and accessed in production.
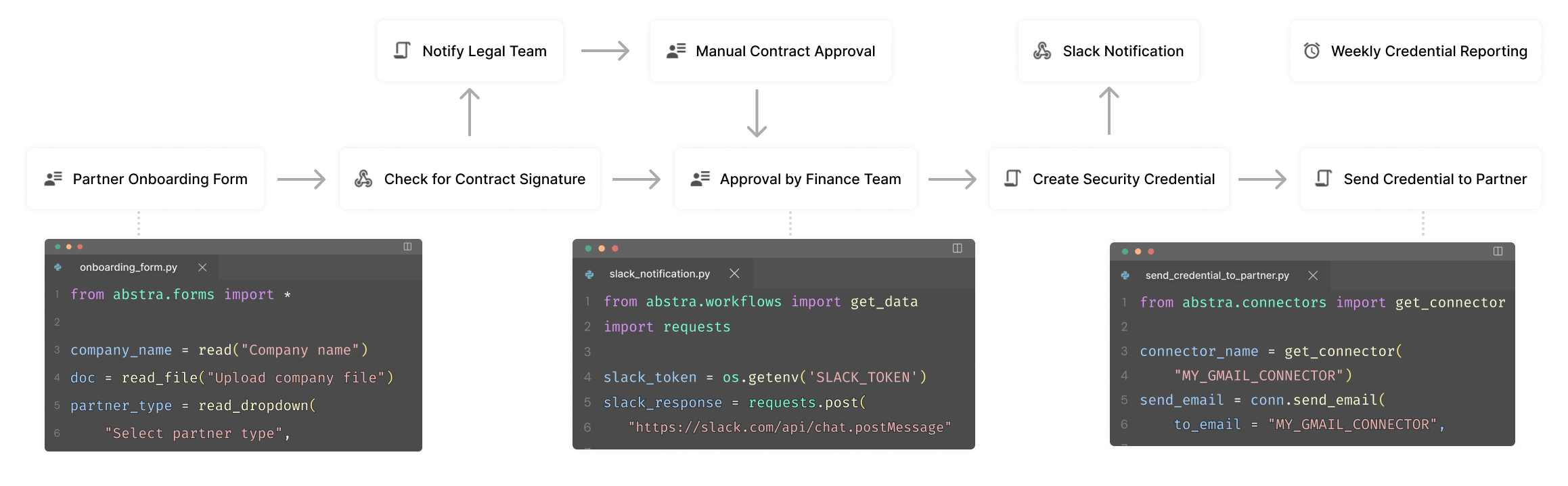
What is a Workflow?
A Workflow is a sequence of Python-coded stages.
These stages can be orchestrated to create complex business processes. They can run entirely automatically, or they can engage with users through manual inputs.